
みんなの銀行デザインの現在地_プロダクトデザインチーム
こんにちは、デザイングループ プロダクトデザインチームのGOです。
「みんなの銀行デザインの現在地」の3本目となる本記事では、デザイングループにある3つのチームの1つ、「プロダクトデザインチーム」について詳しくご紹介したいと思います。
「プロダクトデザインチーム」は、みんなの銀行アプリのデザイン(設計)を担当しており、前回記事で紹介したサービスデザイナーと伴走しながら、上流からのユーザー起点の改善・新機能開発に取り組んでいます。
銀行アプリってなんとなく、複雑で情報量が多いイメージがありませんか?
みんなの銀行は開発当初から、Value(私たちが共通して持つ価値観)の一つとして掲げる“「銀行らしさ」からの脱却”というコンセプトで、デジタルネイティブ世代が日常的に使うアプリのような使いやすさと、親しみやすさを目指してきました。
しかし、銀行はお客さまの大切なお金を預かる立場上、どうしても伝えなければならないことや、守らなければならないルールが多くあり、ほかの銀行のデザイナーさんたちも同じく苦労していることかと思います。
私たちも作り手としてなるべくシンプルにしたいものの、情報の差し引きの難しさと日々奮闘しながら、「銀行としてあるべき姿」を守りつつ「みんなの銀行らしさ」を追い求めています。
「みんなの銀行らしさ」って?
一見、抽象的な表現ではありますが、それを構成するために、いくつかのルールがあります。
まず、デザインガイドラインの中に「4つのデザイン原則」があります。これは「みんなの銀行らしさ」とは何かを言語化し、より良いユーザー体験の実現と、アプリ全体を通したデザインの一貫性を保つために定めたものです。
他にも、文章表現についてまとめた「ライティングガイドライン」や、サービスの人格や言葉遣いを定義した「ブランドパーソナリティ」などがあります。

これらのルールを定め、メンバー間で共有することで、同じ方向性を目指す指針となり、意見の対立を防ぎ「みんなの銀行らしさ」を表現することができます。
プロダクトデザインチームの仕事
次に、アプリのUIデザインがどのようなフローで作られるかをお話しします。
プロダクトデザイナーは「ユニット」と呼ばれる機能ごとに分けられた部署横断型チームにそれぞれ所属しており、そこで「調査」→「課題定義」→「施策検討」を経て「具体化」のフェーズから実際に手を動かします。
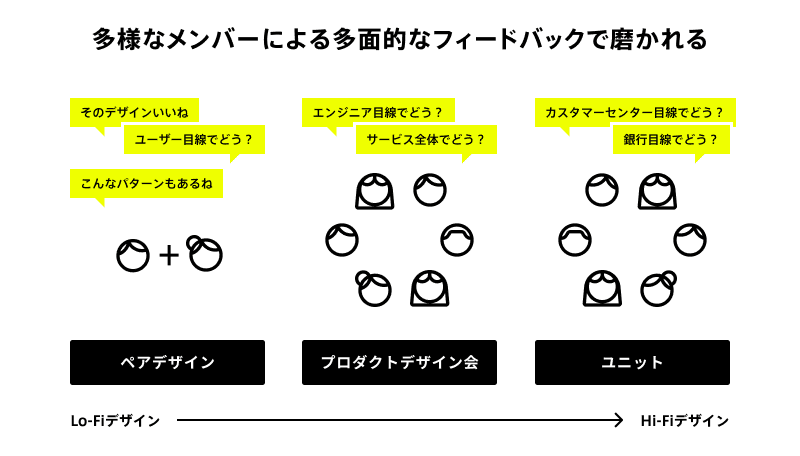
具体化フェーズは大きく「LoFiデザイン」と「HiFiデザイン」の二つに大別されます。
Lo-Fiデザイン(Low-fidelityの略称:ローファイ)
クイックにアイデアを可視化し、情報設計やユーザーフローの検討において早期段階でのフィードバック収集が主な目的
Hi-Fiデザイン(High-fidelityの略称:ハイファイ)
テキスト情報等の精緻化、アイコンやイラストのビジュアルデザインや、マイクロインタラクションなどアニメーション表現までを含む実際のアプリの見た目に近いデザイン

「Lo-Fiデザイン」からどのようにして「Hi-FIデザイン」に変化してゆくのか、次の項目で詳しくお話します。
みんなで創るデザイン
プロダクトデザイナーは単独でプロジェクトを完結させることはありません。ほかのプロダクトデザイナーもしくは、サービスデザイナーと協力して壁打ちしながら作る「ペアデザイン」が基本です。

メリットは様々ですが、客観的なフィードバックをリアルタイムに受けながらデザインすることができます。
また、毎週の「プロダクトデザイン会」という会議では、別のユニット所属のプロダクトデザイナーやサービスデザイナー、フロントエンドエンジニアが集まり、アイデアを共有し、意見交換しています。
その後、最終的に所属ユニット内で、銀行としての法令要件等の漏れがないか、カスタマーセンター担当の目線でユーザーにとってわかりやすい設計になっているかなど、多様なメンバーによる多面的なフィードバックを得ながら、徐々に完成形へと近づいていきます。

さらに、タイミングはプロジェクトによりけりですが、社内でのクイックなユーザビリティテストを通して、品質を向上させます。
テストシナリオやタスクを設計し、テストユーザーの観察・記録を行います。その結果を踏まえて課題となるポイントを洗い出し、改めて改善案を検討して、より使いやすいUIを追求します。

以上がアプリのUIデザインができるまでの代表的な流れです。
「Lo-Fiデザイン」を叩きに、多種多様なフィードバックを得ながら、ユーザビリティテストで磨き込みを行い、徐々にグラデーションで「HiFiデザイン」へと変化していきます。冒頭タイトルでお伝えした通り、プロダクトデザイナーだけではなく、多様なメンバーと一緒になって、まさに “みんなで創られているデザイン” だと思います。
最後に運用の話にはなりますが、みんなの銀行アプリは、デザインシステムを導入しています。これによりUIデザイン・操作性の一貫性を保つことはもちろん、具体化フェーズでの期間短縮と、エンジニアとのスムーズな連携に役立てています。現在も毎週プロダクトデザイナーが集まり、意見交換しながら、デザインシステムをより良いものへとアップデートし続けています。
内製化から今に至るまでの苦労話
サービス開始前にも、ターゲットユーザーを設定し、インタビュー調査など多くの準備を行ってきました。しかし、あくまでそれらは仮説であり、サービス開業後の実際のユーザーの反応は、予想と異なる部分が多くありました。
アプリの改善を行うにも、当時はまだメンバーそれぞれが抱く「本当のユーザー像」が曖昧で、意見の食い違いが起こることもありました。
内製化が進むに連れ、サービスデザイナーを中心にヘビーユーザーインタビューやカスタマーセンターに届くリアルな声に耳を傾け、定性×定量のデータを見ながら、徐々にユーザーの解像度を高め、会社全体に浸透する活動を進めています。現在は、メンバー全員が同じ目標やサービスのあるべき姿に向かって、改善活動がうまくまわり始めたと実感しています。
今後の展望
プロダクト改善にゴールはありません。これからもユーザー起点で、アプリをより良くしていきます。
そして、みんなの銀行はBtoC領域だけでなく、BtoB領域である「BaaS事業(Banking as a service)」にも力を入れています。銀行ではないパートナー企業に、みんなの銀行の金融機能やサービスをAPIなどを通じて提供する取り組みです。
今後より一層、ユーザーの生活に溶け込み、新しい金融体験を作っていくことに、とてもワクワクしています。ぜひ、みんなの銀行の今後にもご期待ください。
筆者紹介

河田 豪
みんなの銀行 デザイングループ プロダクトデザインチーム チームリーダー。福岡出身、美術大学を卒業後、広告制作会社にて大手化粧品メーカーやコーヒーショップチェーンのブランドサイトを手がける。その後インターネット事業会社にてUIデザイナーとしてのキャリアを経て、フリーランスとして独立し、日本及びカナダで活動。2020年に福岡へUターンし、みんなの銀行プロジェクトに参画。サービスの立ち上げやブランドイラストのアートディレクションなど横断的に担当。好きなことはバスケットボール、海外旅行。
採用情報:プロダクトデザイナー/コミュニケーションデザイナーを募集中!
https://corporate.minna-no-ginko.com/careers/job-descriptions/

