
デザイナーが取り組む、みんなの銀行らしいライティング
みんなの銀行 プロダクトデザイナーの竹之下です。今回のトピックは、デザインチームがテキストメッセージのライティングに関わる理由についてです。どうやって作っているのか、ライティング担当者の視点から制作の裏側をお届けします。
毎日更新する「Walletメッセージ」制作の流れ
アプリ内に表示されるテキストメッセージは複数ありますが、デザインチームが主に関わっているのは、アプリトップの Wallet(普通預金)に表示される「Walletメッセージ」。基本的に毎日更新していて、みんなの銀行のブランドについてをお届けしています。

Walletメッセージの制作は、デザインチームとマーケティングチームの二人三脚の体制で行っています。どんな方向性でメッセージを出していくかのアイデア出しは、両チームで行っていて、スケジュール管理やテキストメッセージのドラフト作成をマーケティングチームで担当し、その後、ブランド観点からの練り上げをデザインチームで担当しています。
デザイナーがライティングに関わる理由
そもそも、なぜデザインチームがライティングを担当しているかーー。それは、Walletメッセージがプロダクトの一部であり、みんなの銀行のブランドに大きく関わるものだからです。
みんなの銀行の世界観を支える「8つの体験ルール」「デザイン原則」を作成してきたデザインチームは、いわばブランドの門番的存在。世の中に発信していく表現がみんなの銀行らしいか、アプリ全体を通して一貫性を保っているかなどをチェックするという、重要な役割を担います。
Walletメッセージは基本的に毎日更新していて、せっかく制作しても使われるのはたった1日だけですが、お客さまに対してみんなの銀行のブランドを感じてもらえる貴重な瞬間ですから。
このように書くと堅苦しく感じるかもしれませんが、実際は、デザインチームで「こんな言い方がみんなの銀行らしいんだよね」とうんうん言いつつ、時々笑いの起きる雰囲気の中で進行しています。

みんなの銀行らしいライティングとは?―― ブランドパーソナリティ
次に、どんな観点でWalletメッセージを作っているかについて、具体的にお話しします。
前提として、みんなの銀行のアプリにはブランドパーソナリティが設定されていて、その人格が話しそうな内容・使いそうな口調を考えながらメッセージを決めていきます。その上で気を付けている様々なポイントがありますが、ここでは主なものをいくつかご紹介します。
・日常の言葉を使う
・意見を押しつけない
・バイアスをかけない
・漢字とかなのバランスをとる
日常の言葉を使う
専門用語ではなく、日常会話で用いられるような言葉を使うように気を付けています。ついついデザインや金融の専門用語だったり、会社独自の言い回しだったり、一般的な感覚から離れた用語を使いがちになってしまうので、誰にでも分かりやすい表現、言葉に言い換えるように心がけています。Walletメッセージは、パッとアプリを開いた瞬間に最初に目に飛び込んでくるものなので、例えばお客さまが朝一番に目にしても重くならないよう、柔らかな表現を選んでいます。
意見を押しつけない
お客さまに対して意見を押しつけ、行動を強要するのではなく、提案する表現にするようにしています。例えば、みんなの銀行にはBox(貯蓄預金)という、目的別にお金を仕分けて管理・貯金ができる機能があるのですが、「Boxを使ってみましょう」ではなく、「Boxを使うと簡単にお金を管理することができますよ」という提案する表現に。
特に、みんなの銀行のお客さまであるデジタルネイティブ世代は、広告的な行動を促す表現に敏感に反応されると感じています。意見を押しつけ、行動を強要するのではなく、お客さまに寄り添って提案する表現を目指しています。
バイアスをかけない
先入観にとらわれて、無意識のうちに偏った考えにならないようにすることです。例えば、6月や12月に会社からボーナスが支給される人もいれば、違う月に支給される人もいますし、そもそもボーナスは全ての人が支給されているわけでもありませんよね。「そろそろボーナスの時期ですね」という表現は避け、「大きな買い物をする人も多い時期ですね」を選ぶことで、疎外されたと感じる人がいないようにしています。
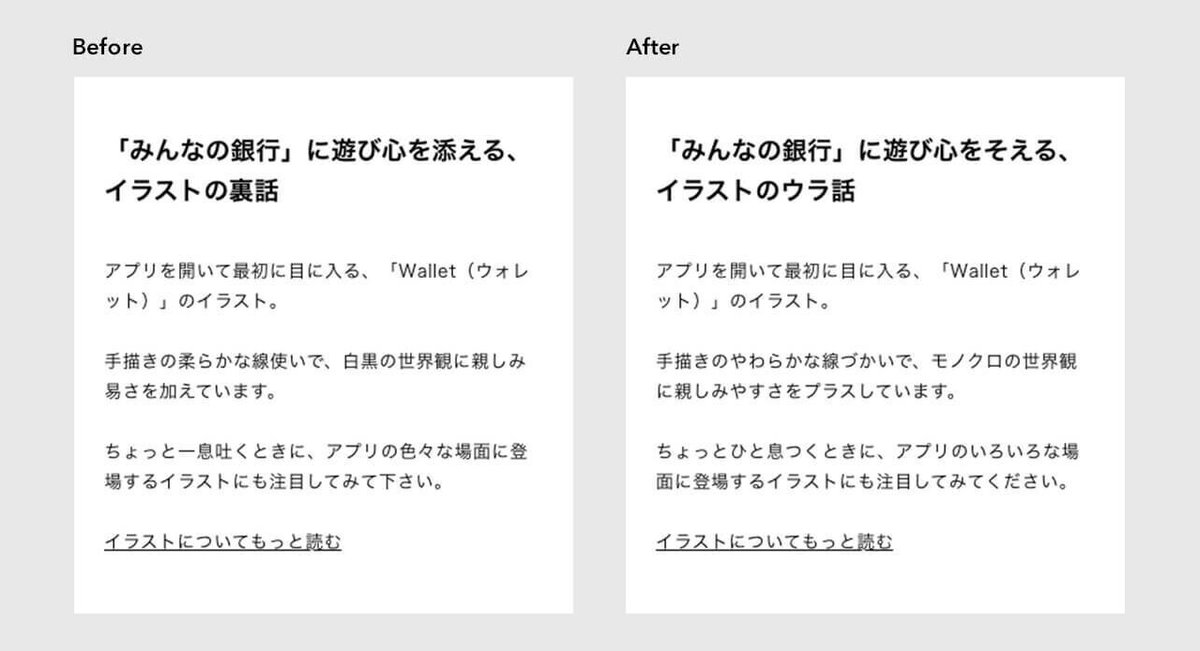
漢字とかなのバランスをとる
漢字だけが続いたり、かなだけが続いたりすることがないよう、バランスをみて漢字表記をひらがなに開いたり、ひらがなが続く箇所は漢字やカタカナにしたり、違う言葉に置き換えたりといった調整を入れて読みやすくしています。またみんなの銀行のブランドの観点からも、漢字だけが続いて重く堅い印象になったり、かなだけが続いて軽い印象になったりしないよう、「フォーマル・重厚感」と「カジュアルさ」を両立するように整えています。

長々とご紹介してきましたが、現在これらのポイントをまとめたガイドラインを作成中なので、別の機会にご紹介できたらと思います。
今回のnoteでは、デザインチームのライティングへの関わり方と気を付けている点をお話ししてきましたが、Walletメッセージが気になった方は、アプリでチェックしていただけると嬉しいです!
みんなの銀行であなたの得意分野を広げてみませんか?
みんなの銀行では、一緒に新しい銀行を作るデザイナーを絶賛募集しています。色々な得意分野を持ったデザイナーが集まっていて、ある時はブランドらしい表現とは何かなどの真剣な話をしたり、ある時は餃子の話やクラフトビールなどの仕事以外の話をしながら和気あいあいとやっているチームです。みんなの銀行のデザインチームが気になったという方は、こちらからお気軽にご連絡ください!
著者紹介

竹之下りえ
みんなの銀行 デザイングループ プロダクトデザイナー
UIデザインの制作と改善業務を中心に、ライティングとInstagramの企画制作を担当。 制作会社と事業会社を経て2020年にみんなの銀行プロジェクトにジョイン。福岡→東京→福岡のUターン。趣味は旅行と美味しいもの探し。

