
プロダクトデザインのアプローチ(前編)――みんなの銀行×Fjord Tokyo
こんにちは。みんなの銀行デザイングループの中村です。「みんなの銀行 x Fjord Tokyo」連載シリーズ第2回では、Fjord Tokyoさんの視点で綴られた第1回「銀行をブランディングする」に続いて、「みんなの銀行のアプリにおけるデザインアプローチ」について前・中・後編にわたってお届けします。
登場するのは、「みんなの銀行プロジェクト」に初期から関わるFjord Tokyoの会田さんと佐々木さん(以下、敬称略)、そして少し遅れてジョインしたみんなの銀行の河田さんと中村(私)の4名。何もない状態から、一体どのようなデザインアプローチでサービスを設計したのか。プロジェクト始動からサービス提供開始までの約2年間を振り返ります。

Fjord Tokyo
会田 光浩(Interaction Design Lead)
イギリスでグラフィックデザインを学んだ後、フリーランスや事業会社でのUI/UXデザイナー経験を経て、Accenture/Fjordにジョイン。情報設計やインタラクション設計が得意で、ビジュアルの美しさだけではなく、手触り感にこだわってデザインしている。
佐々木 亜由美(Interaction Design Lead)
フリーランスを経てAccenture/Fjordにジョイン。独創的でありながらも、綿密なビジュアル表現でBtoC向けのデジタルプロダクトを数多く手がける。いいものづくりのためにはとことんこだわり抜く職人気質で、作業に集中すると周りの空気が変わるほどの念能力の持ち主。実は元ダンサー。

みんなの銀行
中村 隆俊(デザインディレクター)
プロダクトデザイナーとして、アプリケーションのサービス設計からフロントエンド実装までを経験。2019年に東京から地元福岡へ移住し、みんなの銀行プロジェクトに参画。アプリケーションのデザイン統括とデザイン組織の構築に注力している。無類のクラフトビール好き。
河田 豪(プロダクトデザイナー)
美術大学を卒業後、広告制作会社とインターネット事業会社を経て、フリーランスとして東京及びカナダで活動。2020年3月に「みんなの銀行」2人目のデザイナーとしてジョインし、以降プロダクトとビジュアルコミュニケーションの両方を担当。
デザインのはじまり
中村 私がみんなの銀行プロジェクトにジョインしたのは2019年の夏頃ですが、その前はどんな状況でしたか?
会田(Fjord Tokyo) 当時は、銀行の専門家であるみんなの銀行の業務設計チームとアクセンチュアのストラテジーメンバーを中心に、銀行のコア機能の検討を進めていて、ユーザー体験を意識したデザインアプローチについてはまだ始まっていませんでした。
佐々木(Fjord Tokyo) 新しい銀行をゼロから作ることは誰もが初めての挑戦だったので、何から取り掛かれば良いか分からず手探りの状態で。一方で、UI/UXの観点ではフリクションレスというキーワードがすでに共通認識としてありましたので、まずはミッションやブランドとしての見え方といった「みんなの銀行の目指すべき姿」を模索しようとしていた時期でした。
中村 なるほど。私はみんなの銀行に、デザイナーという専門職で入社した1人目のデザイナーですが、入社後、上司からもらった「銀行経験がないことを逆手にとって、面白いものをデザインして欲しい!」という言葉は印象に残っています。
河田 確かにデザインメンバーの中で「銀行でのデザインが経験豊富」な人ってほとんどいないですよね。
みんなの銀行のUXコンセプト|毎日訪れたくなる身近な存在=Wallet(お財布)
中村 みんなの銀行のデザインアプローチの開発は、この4名が揃って本格的に動き始めましたが、あらためて振り返ると、最初のUXコンセプトがしっかりしていたからこそ、今のカタチがあるのだと思います。普通預金のWallet(ウォレット)をアプリのトップページに採用したアイデアなんかは、良い例ですよね。
佐々木(Fjord Tokyo) 当時からプロジェクトメンバー全員が「銀行らしさからの脱却」を目指したいと常々口にしていました。既存の銀行のコピーを作るのではなく、新しい金融サービスを作ろうと。ちょうどアプリの顔となる入り口の画面コンセプトをどうするかについてアイデアを出し合っていたタイミングで、「お客さまに毎日訪れてもらえるような、そんな身近な存在でありたい」という思いから生まれたのが、このWallet(お財布)。コンセプトの起源でしたね。
中村 当時はまだコロナ禍の前だったので、会田さんと佐々木さんも福岡のオフィスに常駐されていました。毎日のように顔を突き合わせてアイデアを出し合って、カタチを作っては業務設計のメンバーと議論を重ねて、また持ち帰って……。一緒に夜遅くまで次なるアイデアを出し合っていましたよね。懐かしい(笑)。
会田(Fjord Tokyo) 銀行として表示しなくてはいけない数多くの文言、銀行都合の複雑なオペレーション、それによるユーザー体験について、みんなで議論を重ねてきましたよね。でもそれを実際のサービス体験やデザインに落とし込むのは簡単ではありませんでした。

目指すべきUXを言語化|8つの体験ルール
河田 ユーザー体験の設計の協議のために、他行・他社のアプリも含めて色々なサービスを参考にしていましたよね。
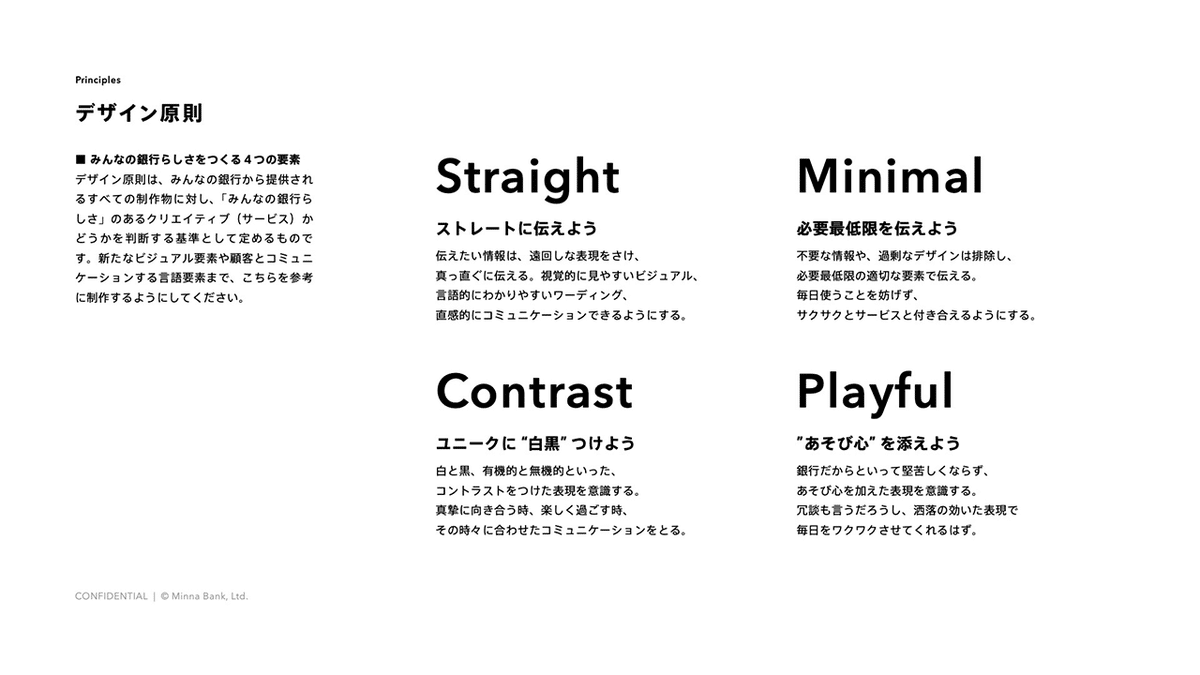
佐々木(Fjord Tokyo) そうでしたね。国内外の銀行アプリを参考にしつつ……InstagramやUber Eatsなど、デジタルネイティブ世代が普段からよく使っている金融以外のアプリの体験を研究し、使い心地や手触り感の方向性を固めていきました。ちょうど、プロジェクトメンバーが目指すべきサービスの姿をイメージできるよう、良いと思うアプリの体験を「8つの体験ルール」というものに言語化した頃ですよね。サービス検討や具体的なデザインのベースとなって、後に作成する「デザイン原則」につながっていきました。

情報設計とインタラクションに対するこだわり|シングルページ・シングルアクション
中村 この「8つの体験ルール」を定義した頃から本格的にアプリの画面設計に着手していきましたよね。画面を作っていく中で、まずは情報量やインタラクションなどの構造・骨格部分を固めながら設計していったのを覚えています。
会田(Fjord Tokyo) 既存の銀行アプリでは、どうしても1画面あたりの情報量が多くなっていましたよね。これを銀行出身の業務設計のメンバーに相談してみたところ、「銀行として表示しなければならない」と言う観点から各行そのような仕様が多いということが分かりました。ただ、そこをなんとかシンプルにできないものかと、デザイナーみんなで試行錯誤の末に導き出したのが、シングルページ・シングルアクション(ひとつの画面に対してひとつのアクション)でしたよね。
中村 ええ。お客さまが入力する項目が多い振込などのプロセスでは、1画面で1つまでに絞って、感覚的に次から次へとサクサク感を持って進めていけるように工夫しましたよね。口座開設もしかり。
佐々木(Fjord Tokyo) 結果的に画面数としては増えてしまうのですが、お客さまにとっては、入力項目にフォーカスしてテンポ良く進めることができる。銀行側にたくさんの項目を入力させらされている感ではなく、お客さま自らが操作しているという手触り感を作り出せましたよね。
河田 ユーザビリティーの観点では画面数を減らすのが一般的ですよね。でもお客さまが、直接画面に触れて自ら操作をするスマートフォン。手触り感は特に重要で。みんなの銀行のデザイン原則の1つである「ストレート(真っ直ぐ・スパっと・素直)」が、こういう細部にも一貫して表れていますよね。

会田(Fjord Tokyo) 他にも……主要画面のヘッダータイトルは、日本の銀行では珍しく「Wallet」「Banking」「Record」という英語のみの表記になっていますよね。一度、Bankingのページ内に「普通預金」「貯蓄預金」を、銀行として表示しなくてはいけない必要だことが分かった時、そのまま追加すると同じ意図の日本語と英語が重複して冗長になってしまう……と悩みましたよね。最終的にはタイトル下の日本語表記を削って、シンプルな英語のみの表記にしようというプロジェクトメンバーの判断となりました。
佐々木(Fjord Tokyo) 銀行として表示しなくてはいけないことと、あるべきデザインの方向性を、銀行出身の業務設計チームとデザインの専門家が一緒になって検討できるのはこのプロジェクトの良いところですよね。

中村 ええ。忘れてはいけないのが、我々は銀行という看板を背負っているということ。新しい金融体験を提供する中で、お客さまとの信用も構築しないといけない。この辺りは特に銀行出身の業務設計チームの持つ知見に助けられ、素晴らしい共創ができました。
次回予告
続く中編では、みんなの銀行のもうひとつの大きな特徴である「白黒」がどのようにして生まれたのか、そして白黒を活かしてどのように世界観を作り上げていったか、についてお届けします。
👇中編に続く
みんなの銀行では熱意あるプロダクトデザイナーを募集しています。ご興味ある方はぜひお気軽にご応募ください。

