
プロダクトデザインのアプローチ(後編)――みんなの銀行×Fjord Tokyo
こんにちは。みんなの銀行デザイングループの中村です。「みんなの銀行 × Fjord Tokyo」連載シリーズ第2回の中編では、みんなの銀行を象徴する「白と黒の配色」が生まれた背景についてお届けしました。後編では、アプリ画面の操作におけるフリクションを取り除き、操作感の気持ち良さを追求していく過程についてお話しします。
Fjord Tokyo

会田 光浩(Fjord Tokyo Interaction Design Lead)
イギリスでグラフィックデザインを学んだ後、フリーランスや事業会社でのUI/UXデザイナー経験を経て、Accenture/Fjordにジョイン。情報設計やインタラクション設計が得意で、ビジュアルの美しさだけではなく、手触り感にこだわってデザインしている。
佐々木 亜由美(Fjord Tokyo Interaction Design Lead)
フリーランスを経てAccenture/Fjordにジョイン。独創的でありながらも、綿密なビジュアル表現でBtoC向けのデジタルプロダクトを数多く手がける。いいものづくりのためにはとことんこだわり抜く職人気質で、作業に集中すると周りの空気が変わるほどの念能力の持ち主。実は元ダンサー。
みんなの銀行

中村 隆俊(みんなの銀行 デザインディレクター)
プロダクトデザイナーとして、アプリケーションのサービス設計からフロントエンド実装までを経験。2019年に東京から地元福岡へ移住し、みんなの銀行プロジェクトに参画。アプリケーションのデザイン統括とデザイン組織の構築に注力している。無類のクラフトビール好き。
河田 豪(みんなの銀行 プロダクトデザイナー)
美術大学を卒業後、広告制作会社とインターネット事業会社を経て、フリーランスとして東京及びカナダで活動。2020年3月に「みんなの銀行」2人目のデザイナーとしてジョインし、以降プロダクトとビジュアルコミュニケーションの両方を担当。
「フリクションレス」を追求し、気持ちの良い操作感へ
中村 みんなの銀行のキーワードのひとつに「フリクションレス」がありますが、これは、みんなの銀行プロジェクトがスタートした初期の頃にはもうありましたよね。
会田(Fjord Tokyo) フリクションレスは「サービスやデザインのあり方を評価するものさし」のようなもので、プロジェクトメンバーでは常々「フリクションレスをデザインでどう具体化できるだろうか」「これはお客さまにとってフリクションレスな体験だろうか」といったことをよく考えていました。
佐々木(Fjord Tokyo) 銀行サービスは「銀行として表示しなければならない」という観点から情報量が多いので、フリクションも多くなりがちですから。情報設計から操作感に至るまで、このキーワードは重要でした。
中村 フリクションレスの体現では、情報量はさることながらインタラクションも大きなポイント。例えばナビゲーション設計などは、みんなでアイデアを出し合い、時間をかけて検討していましたよね。
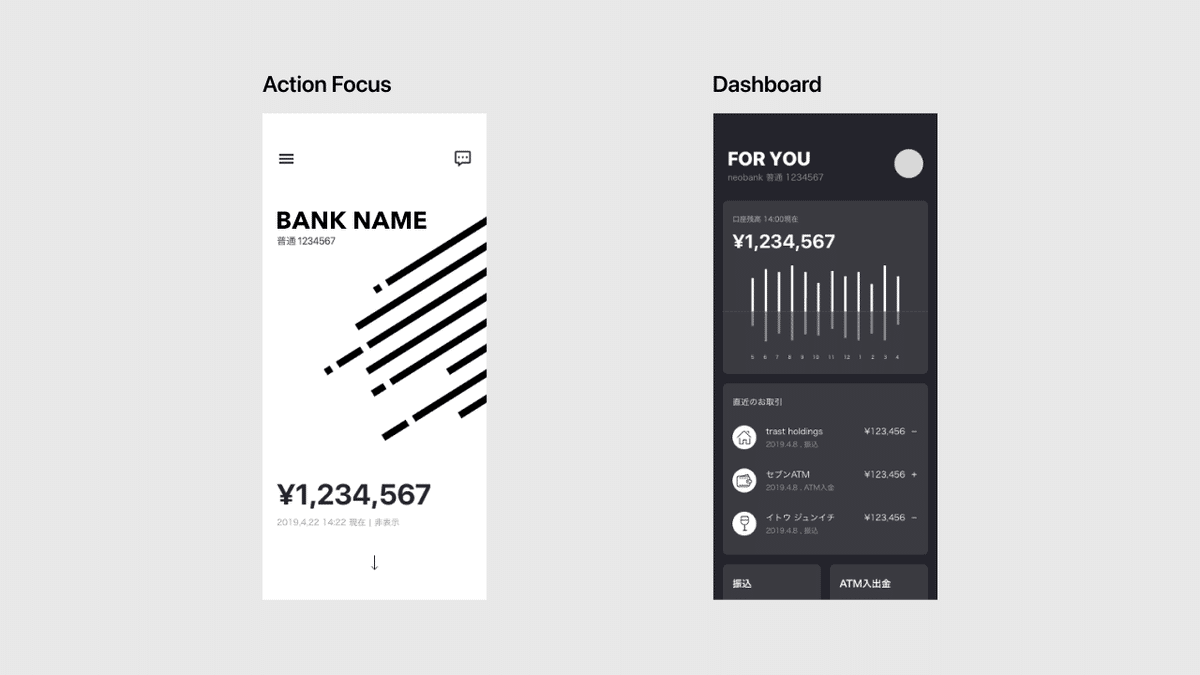
佐々木(Fjord Tokyo) そうですね。例えばホーム画面のアイデアとして「アクションフォーカス(ジェスチャー)型」と「ダッシュボード型」という2案の検討についても。アクションフォーカス型では、1画面に1つの機能、または情報を基本とし、ホーム画面を起点にジェスチャーで画面遷移させたり、情報やサービスを呼び出したりすることが可能なのに対して、ダッシュボード型では、ホーム画面に多種多様な機能や情報を網羅し、そこから詳細へアクセスできる。みんなの銀行アプリでは、インタラクションのナビゲーション設計の観点から、前者のアクションフォーカス型を採用することになりました。

会田(Fjord Tokyo) ダッシュボード型のように決まった位置にあるボタンを、わざわざ指を伸ばして押さなくてはいけない、というのはお客さまにとってフリクションとなるのではないか……ボタン操作も必要ですが、ここではアクションフォーカス型のジェスチャーを用いた体験の方が、お客さまにとってより気持ちの良い操作感になると考えて。
中村 そしてナビゲーション設計は水平方向と奥行きを意識した立体的な構造となりましたね。お客さまが2アクション以内で、やりたい事ができて見たい情報へ辿り着ける、という。
河田 この操作感は気持ち良いですよね。初めてモックを触った時も、新鮮な印象を受けたのを覚えています。
会田(Fjord Tokyo) この他に、ジェスチャーの方法として長押しについても検討しましたよね。
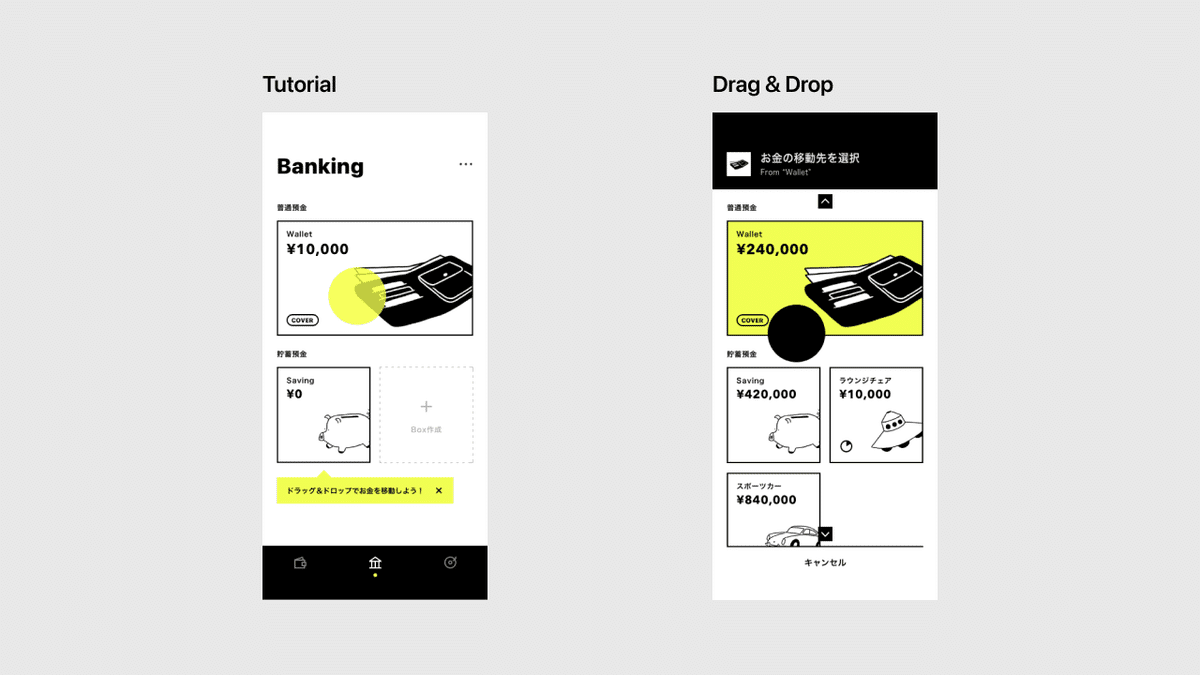
河田 ProtoPieで作ったプロトタイプで、Box(貯蓄預金)のユーザビリティテストも行っていましたよね。

中村 ええ。4パターンのレイアウトを用意して、東京オフィスと福岡オフィスに勤務するデジタルネイティブな若手スタッフを対象にテストを実施しました。
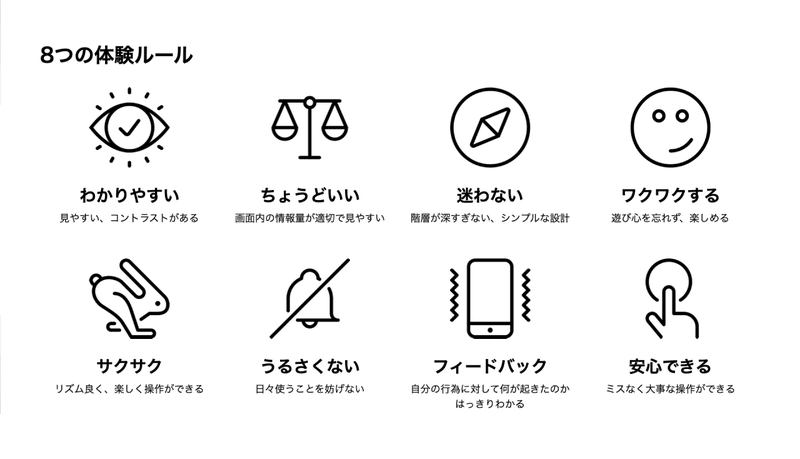
会田(Fjord Tokyo) Box操作で長押しをし続けることはお客さまにとってストレス、フリクションにつながるので、理想の体験に近付けるために調整を繰り返し、今の自然で無理のないジェスチャーに辿り着きました。ここは「8つの体験ルール」の「サクサク」感を感じとれる箇所の1つです。

アニメーションにこだわったプロトタイプ検証
会田(Fjord Tokyo) プロトタイプを作ってはプロジェクトメンバーに触ってもらい、触り心地をチェックしてもらって……おかげでProtoPieスキルもかなり身に付きました(笑)。
佐々木(Fjord Tokyo) プロトタイプ検証では、アニメーションにもこだわりましたよね。数字という無機質なものを遊び心のあるものにするために、金額カウントに入れたアニメーションの検証を繰り返して。特にタイミングや長さについては、実装時にフロント開発チームと一緒にチューニングを重ねました。
河田 アニメーションは「8つの体験ルール」の「ワクワクする」「フィードバック」が表現できる重要なポイント。僕もこのあたりは強く意識して、新しい画面を作っていましたね。
中村 ビジュアルデザインのカラーを白と黒のアタリで進めていた頃から、すでにプロトタイプ検証をし、動的なアニメーションやジェスチャーの細部にこだわって取組んでいました。だからこそ、その後に完全に白と黒の配色に振り切ることになっても、クオリティを維持できたのだと思います。
会田(Fjord Tokyo) それもきっとプロジェクト初期の頃から、このフリクションレスというキーワードを、プロジェクトメンバー間で共有できていたからなのでしょうね。
デザインアプローチを振り返って
中村 デザインのはじまりや白と黒の配色、フリクションなどのこれまでのデザインアプローチを振り返ってみると、のちに作るみんなの銀行「デザイン原則」が定まる前の頃から、核となるユーザー体験のコンセプトがあったことが分かります。それがあったから方向性を見失わなかった。最初のコンセプト定義は、重要な起点だったと改めて感じました。
河田 特に普遍的な強さをまとう白と黒の配色で、ブランドとして独自の存在感を示せていると思うので、これを守り続けていきたいですね。また金融サービスでは、情報量のコントロールも大きなポイント。多い情報量をフリクションレスに表現するデザインアプローチはもちろんですが、その多い情報量をそのまま掲載するのが果たしてお客さまにとって本当に良いのかどうか、その検討を社内の関連部門と連携することも含めて。お客さまに必要な情報を分かりやすいデザインで提供していくため、今後も妥協せず、取り組んでいきたいと思います。
中村 佐々木さん、会田さんは、振り返ってみてどうですか?
佐々木(Fjord Tokyo) 何よりメンバーに恵まれたことに感謝しています。ここまでやって来られたのは「良いものを作りたい」という強い気持ちを、みんなで持ち続けることができたからですね。
会田(Fjord Tokyo) みんなの銀行の経営陣の方々から理解をいただけたことも大きかったですよね。厳しい言葉と一緒に強い期待をかけてくださり……それがプロジェクトメンバーみんなの背中を押してくれました。
さいごに
みんなの銀行には、プロジェクト立ち上げから今に至るまでの間、新しいデザインメンバーが続々とジョインしています。そんな中でも、言語化されたUXコンセプトやデザイン原則があるおかげで、チームが一つとなり、共通した世界観を持つことができています。みんなの銀行はまだスタートラインに立ったばかり。デザイン、商品・サービスに磨きをかけて唯一無二な銀行づくりに励みたいと思います!
みんなの銀行ではプロダクトデザイナーを募集しています。これからの「みんなの銀行」づくりに参画したい方、ぜひご応募ください!

