
プロダクトデザインのアプローチ(中編)― みんなの銀行 × Fjord Tokyo
こんにちは。みんなの銀行デザイングループの中村です。「みんなの銀行 × Fjord Tokyo」連載シリーズ第2回の前編では、どのようにアプリ設計に着手し、進めてきたのかをお届けしました。中編のテーマは、みんなの銀行を象徴するシンプル・ミニマルな「白と黒」の配色について。新しく立ち上げる銀行を、なぜこの配色にしたのか。その背景をお話しします。
👇前編はこちら
Fjord Tokyo

会田 光浩(Fjord Tokyo Interaction Design Lead)
イギリスでグラフィックデザインを学んだ後、フリーランスや事業会社でのUI/UXデザイナー経験を経て、Accenture/Fjordにジョイン。情報設計やインタラクション設計が得意で、ビジュアルの美しさだけではなく、手触り感にこだわってデザインしている。
佐々木 亜由美(Fjord Tokyo Interaction Design Lead)
フリーランスを経てAccenture/Fjordにジョイン。独創的でありながらも、綿密なビジュアル表現でBtoC向けのデジタルプロダクトを数多く手がける。いいものづくりのためにはとことんこだわり抜く職人気質で、作業に集中すると周りの空気が変わるほどの念能力の持ち主。実は元ダンサー。

みんなの銀行
中村 隆俊(みんなの銀行 デザインディレクター)
プロダクトデザイナーとして、アプリケーションのサービス設計からフロントエンド実装までを経験。2019年に東京から地元福岡へ移住し、みんなの銀行プロジェクトに参画。アプリケーションのデザイン統括とデザイン組織の構築に注力している。無類のクラフトビール好き。
河田 豪(みんなの銀行 プロダクトデザイナー)
美術大学を卒業後、広告制作会社とインターネット事業会社を経て、フリーランスとして東京及びカナダで活動。2020年3月に「みんなの銀行」2人目のデザイナーとしてジョインし、以降プロダクトとビジュアルコミュニケーションの両方を担当。
「白と黒の配色」のはじまり
中村 みんなの銀行プロジェクトに私がジョインした時(2019年の夏頃)、この白と黒の配色とロゴはすでに決まっていました。初めて目にした時は、白と黒でパキッとしているのでクールでモダンな印象を持ったのと同時に、斬新で尖ったイメージなので世の中に受け入れられるのか、と期待と不安が入り混じった心境でした(笑)。当時、この配色の決定にはどのような背景があったのですか?
会田(Fjord Tokyo) たまたまプロジェクトメンバーには、シンプルで無駄の無いデザインを好む人が多かったのでしょうか(笑)。
佐々木(Fjord Tokyo) みんなの銀行の経営層やスタッフからも「モノトーンのシンプルなデザインが好き」という声が聞こえてきていたので、「白と黒のデザイン、ユニークで良さそう」と少し気になってはいましたが……まさかここまで振り切った白と黒の配色になるとは、当時は想定していませんでした(笑)。
河田 私も初めて見た時は、銀行アプリなのに斬新だな、でもめちゃくちゃ格好良いな、という印象でしたね。
会田(Fjord Tokyo) ワイヤーフレームやプロトタイプの工程の時点で白と黒をアタリで使っていたのですが、その頃からデザイナーメンバーの間でも「白と黒のデザイン、良いかも……」という思いが生まれ始めていて。ブランドのビジュアルデザインの担当者と調整しつつプロジェクトメンバーと協議し、最終的にみんなの銀行のブランドカラーになっていきました。
混じりっけのないカラー
中村 河田さんは、この配色が決まった後からのジョインですが、実際にデザインしていく立場としてはどうでしたか?
河田 白と黒以外の色を使ったプライオリティ付けができないので、難しさを感じました。デザインの粗が目立ちやすい配色でもあるので、扱いには注意が必要で。イメージとしては、カッターだけで何か作品を作るような……。一方で白と黒の配色だからこそ、デザインに普遍的な強さが生まれるとも感じました。
佐々木(Fjord Tokyo) 銀行だから、掲載しないといけない情報量もとても多い。グラデーションや影などは使用しないので誤魔化しが一切きかないですし、何かがちょっとズレると命取りになる。
中村 そこで、みんなの銀行のブランドイメージを全員が共通で持てるように、ビジュアルデザインの担当者が白と黒の配分にルールを設けてくれましたよね。

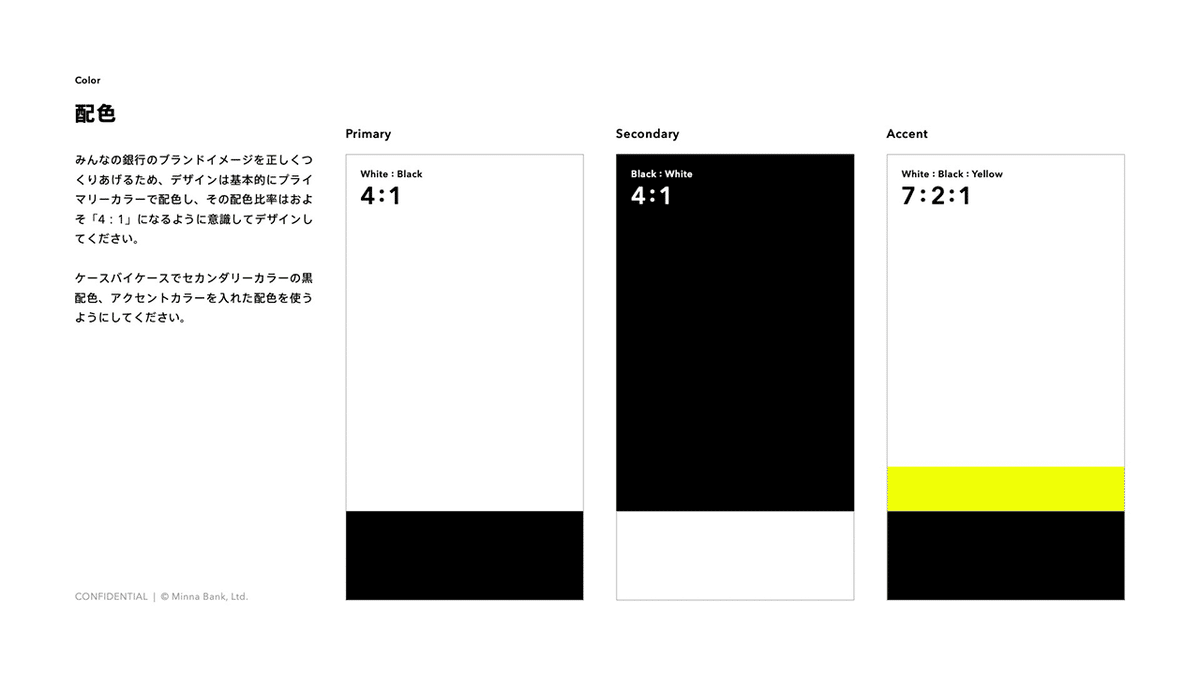
佐々木(Fjord Tokyo) 基本的に「白4:黒1」の割合で、場面展開する場合は「黒4:白1」を、そして項目選択時などお客さまのアクションに対するフィードバックやアテンションには「黄」を使用するルールができましたよね。色や余白のバランス、文字の扱いなども細部まで注意が払われています。
河田 画面に入れた世戸ヒロアキさんのイラストの配色にも、この割合が反映されています。世戸さんにもご協力いただき、この辺りは細かく何度も調整しました。
イラストのエッセンス
中村 無機質でパキッとした白と黒のアプリ画面に、有機的な世戸さんのイラストを入れたら、一気に柔らかさが加わりましたよね。
河田 世戸さんにはWallet(普通預金)に使用するイラストを最初に描いてもらったのですが、初めてWalletの画面にイラストを入れた瞬間は……アプリに命が吹き込まれたような感覚を覚えました。
会田(Fjord Tokyo) イラストに、細かなUIのアニメーションも加わったことで、さらにユニークさも生まれましたよね。
河田 イラストをUIにあててみては、もっとUIに合うようにと調整を相談したり……そういうことを繰り返し行っていました。
佐々木(Fjord Tokyo) 白と黒しか使えない場合、装飾をして画面を持たせようとしたくなることもありますが、今回、イラストとUIが良いバランスで共存できたことで、UIに無駄な装飾をする必要がありませんでしたよね。イラストを活かした丁度良いUIが作れたのだと思います。
実はイラストを入れる直前まで、ボタンやカードといったUIコンポーネントには角丸の処理をしていたのですが、イラストを入れたらUIが一気に柔らかくなったので、最後の最後に角丸処理を外す判断をしました。結果的にストレートでミニマルな、とても良いバランスになったと思っています。
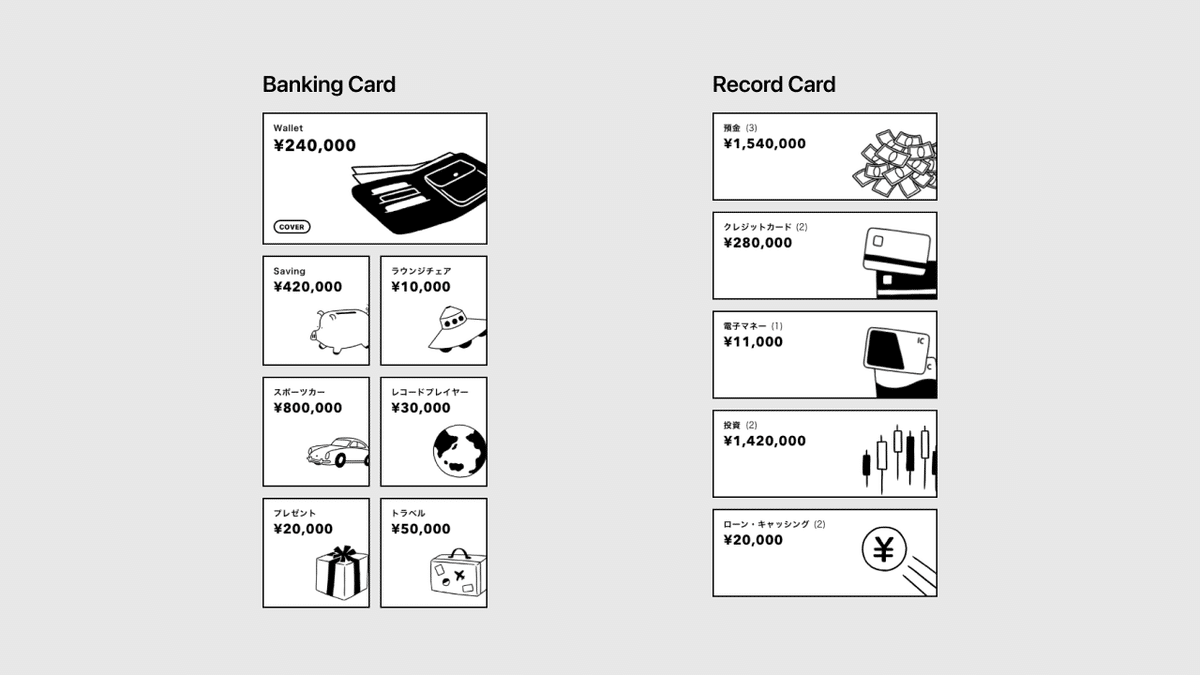
河田 そういえば、イラストをBox(貯蓄預金)に入れる時のレイアウトも、こだわりましたよね。

会田(Fjord Tokyo) イラストをセンター揃えに配置すると、バランスは取りやすいのですが、もっと間やリズム感を出すために、右下寄せにしてみたり。また金額情報は、アプリの中で最も重要な要素なので左上に、イラストは脇役なので右下に、とか。カード内の座標位置を統一しながら、後からどんなイラストが入っても良い感じに見えるように、モチーフの形状、サイズや配置を何度も調整しましたよね。
佐々木(Fjord Tokyo) せっかくのイラストも安易に多用するとUIのバランスを崩してしまうので、1つの要素にイラスト1つ、というルールも決めました。
タイポグラフィとアイコンに対するこだわり

中村 白と黒の配色がゆえに、タイポグラフィも気をつけないといけないことが多かったです。
会田(Fjord Tokyo) Box内の文字はセンター揃えではなく、左揃えを基本としていて、場合によっては右揃えにすることも。全体的にアシンメトリーのデザイン。デザイン性はもちろん、特に金額情報の視認性も考慮しましたよね。
佐々木(Fjord Tokyo) 更にはフォントにもこだわりが(笑)。iOSでは金額情報にはフォントAvenir Nextを使っていて、デザイン性を高めると同時に、情報の強弱も表しています。
「白と黒の配色」の難しさ
河田 UIを作る上で難しく感じたことは?
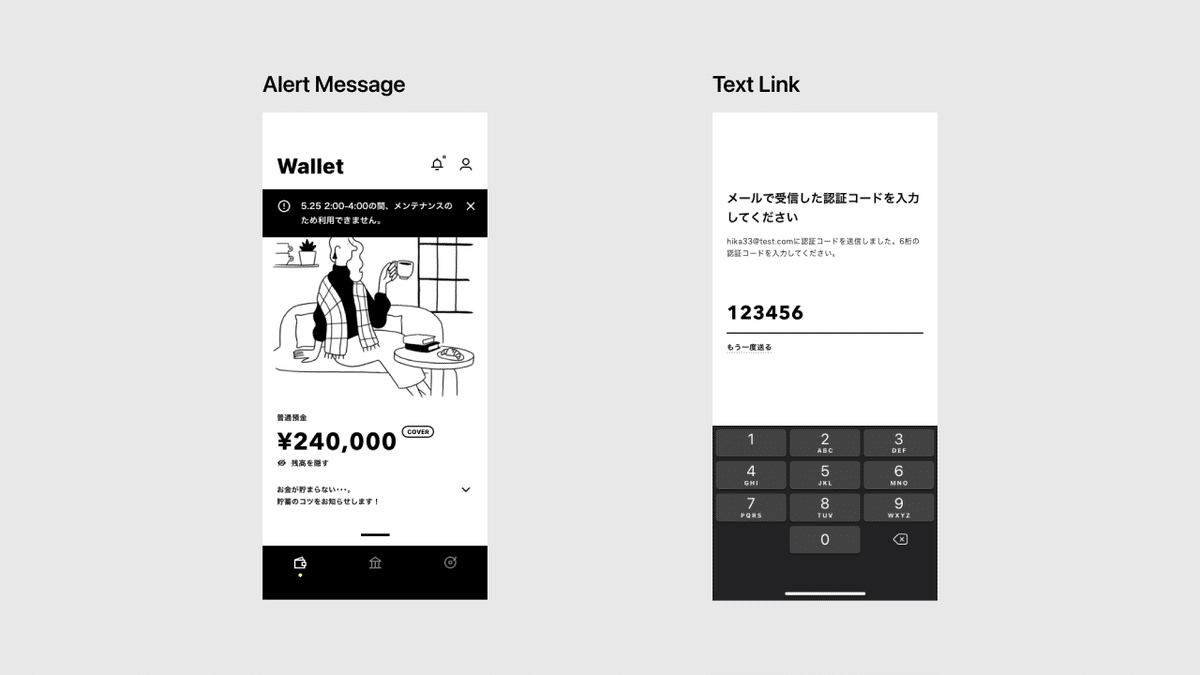
会田(Fjord Tokyo) 私の場合は白と黒の配色ですね……。アラートメッセージが表現しにくかったり、テキストリンクがクリッカブルかどうか分かりにくかったり。課題はいろいろとありました。
中村 そうでしたね。アプリの画面が出来上がりつつあるタイミングでしたけど、当時「色を入れる、入れない」ことについて、あらためて議論しましたよね。テキストリンクには下線を入れようか、それともやはり色を入れた方が分かりやすくて良いのか……様々な検証を重ねた結果、「みんなの銀行らしさ」がなくなるという理由で色を入れないことになりましたが。
会田(Fjord Tokyo) 結果としてテキストリンクには点線の下線を入れることで、ユーザビリティの課題解決とブランドらしさをキープする両立ができました。お客さまに機能系UIを分かりやすく使ってもらえるレベルまでに辿り着きました。
河田 紆余曲折を経て今年5月には無事にサービス提供を開始して、たくさんのお客さまに使っていただいていて……。さらに嬉しいことにレッド・ドット・デザイン賞(Red Dot Design Award)のアプリ部門でベスト・オブ・ザ・ベストも受賞できましたしね!
佐々木(Fjord Tokyo) 本当に! こうして国際的なデザイン賞でプロの方にも高く評価され、ホッとしましたし、素直に嬉しかったです! みんなの銀行プロジェクトに携われて誇りに思います。
次回予告
後編では、みんなの銀行のキーワードでもある「フリクションレス」にフォーカス。このフリクションをどう解釈し、そしてそのフリクションレスを追求してどのような体験を目指したかについてお届けします。
👇後編に続く
みんなの銀行では熱意あるプロダクトデザイナーを募集しています。ご興味ある方はぜひお気軽にご応募ください。

