
アプリのUIをFigmaに移植した話(2/2)
こんにちは、みんなの銀行プロダクトデザイナーの中野です。
前回、デザインツールをAdobe XDからFigmaに全面移行した経緯、理由、成果をお話したのに続いて、今回はFigma 導入にあたっての具体的なステップから、導入後に覚えた課題感についてご紹介したいと思います。
👇前編から読む
FIgma導入の具体的なステップ
みんなの銀行が、Figma導入から運用までに踏んだステップは以下になります。
[Step0]ソフトウェア導入に関する稟議
銀行ではお金を扱うという業態柄、新しいシステムやソフトフェアの導入にあたっては、セキュリティへの懸念から慎重さを求められます。
みんなの銀行にはクラウドサービスを導入するための約120項目にわたるチェック項目があるのですが、今回導入するFigmaについても規定に従って全項目を確認し、導入のメリットやコストについてとりまとめて稟議にかけました。
前回のnoteでお話した導入メリットの他に、業界標準ツールを導入することでデザイナーのスキルアップにつながる点なども訴求しました。
[Step1]PoCの実施
社内のセキュリティを担当する部署やデザイングループ、モバイル開発グループで、Figmaが銀行レベルのセキュリティ要件を満たしつつ、あらゆる機能を問題なく使用することができるかについて検証を行いました。
PoC(Proof of Concept:概念実証)の段階で、Windows環境だとセキュリティ設定の影響で音声チャットが使えないといった細かい不具合が見つかりましたが、解決可能なものだったので、概ね問題なく使用できることがわかりました。
[Step2]デザインシステムコンポーネントの移植
みんなの銀行には「みんなのデザインシステム」と名付けられたデザインシステムがあり、その中でUIのコンポーネントを定義しています。アプリUI全体の移植に先駆けて、このコンポーネントのXDからFigmaへの移植を行いました。
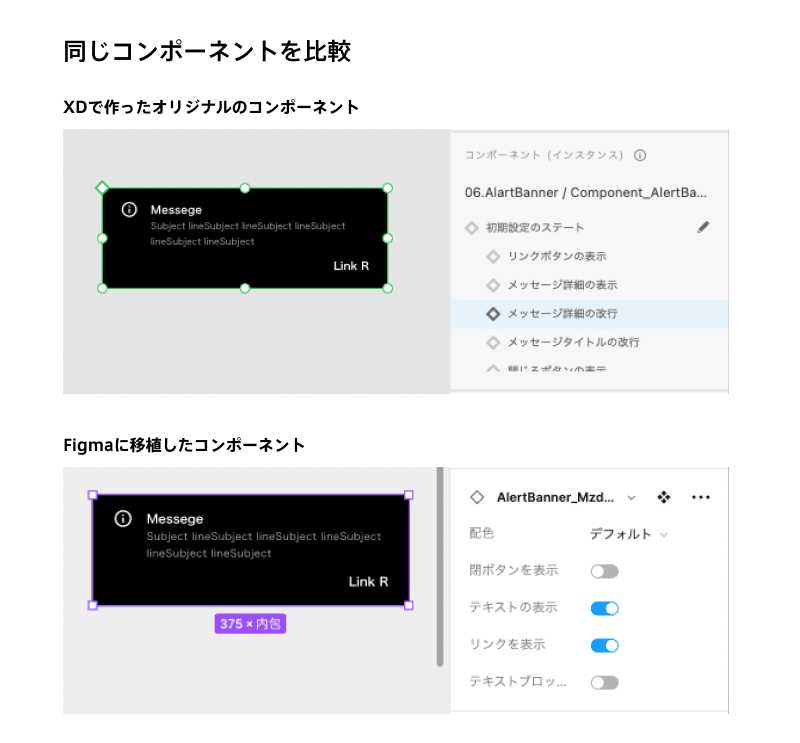
[Step2-1]移植の検証
最初に、少数のコンポーネントで移植の検証を行いました。XDのステート機能で表現していたパーツの状態変化を、FigmaではComponent propertiesといった機能を使うことでより効率的に表現できることがわかりました。

他社での移行の前例を調べると、SVGでXDのコンポーネントを書き出してFigmaに読み込ませるというテクニックも見られましたが、それではレイアウトやテキストスタイルが崩れてしまいます。その際の調整の手間を考えると、ひとつずつ手作業で移植した方が長い目で見て綺麗で構造化されたデザインデータに繋がるであろうと、みんなの銀行では判断しました。
かなり頭を悩ませたのは、些細ですが、テキストの行の高さの処理がXDとFigmaで異なるため、要素間のスペーシングを共通化できないという点。これについてはAutolayoutを利用して解決する方法が見つかりましたので、後ほどTipsとして具体的な対応策をご紹介します。
[Step2-2]旧デザインシステムからの改善
このステップでは、旧デザインシステムでいくつか考慮が十分でなかった部分についても修正を行いました。
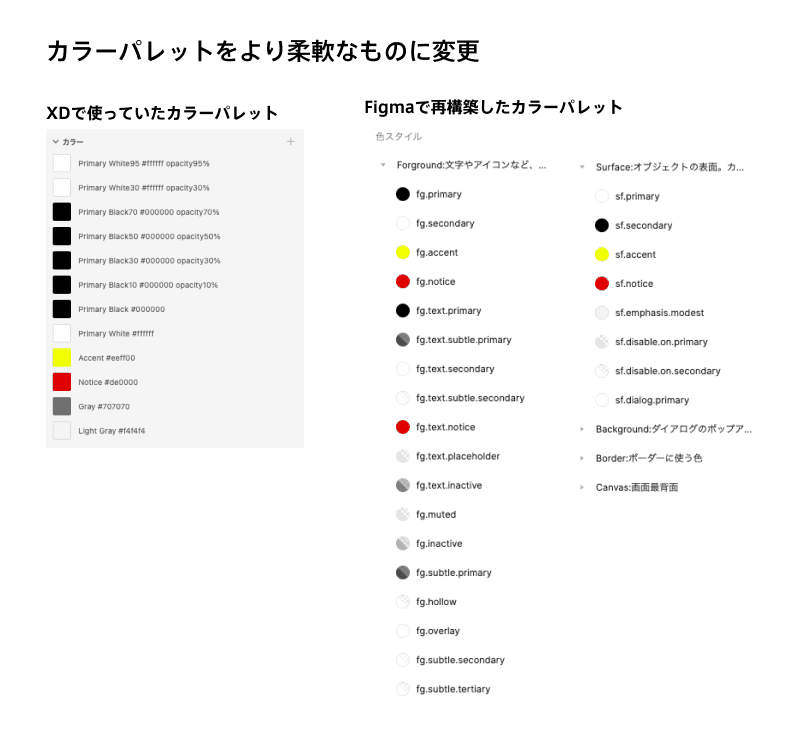
たとえばカラーパレットの管理方法です。旧デザインシステムでは、異なる役割の要素であっても、カラーコードが同じであれば同じカラーパレットが割り当てられる設計になっていましたが、そうすると、特定の役割の要素だけ色を変える必要が出てきた場合に、対応できないという問題があります。

この問題を解決するため、たとえ同じカラーコードであっても役割ごとに別のカラーパレットとして定義するように変更を行いました。
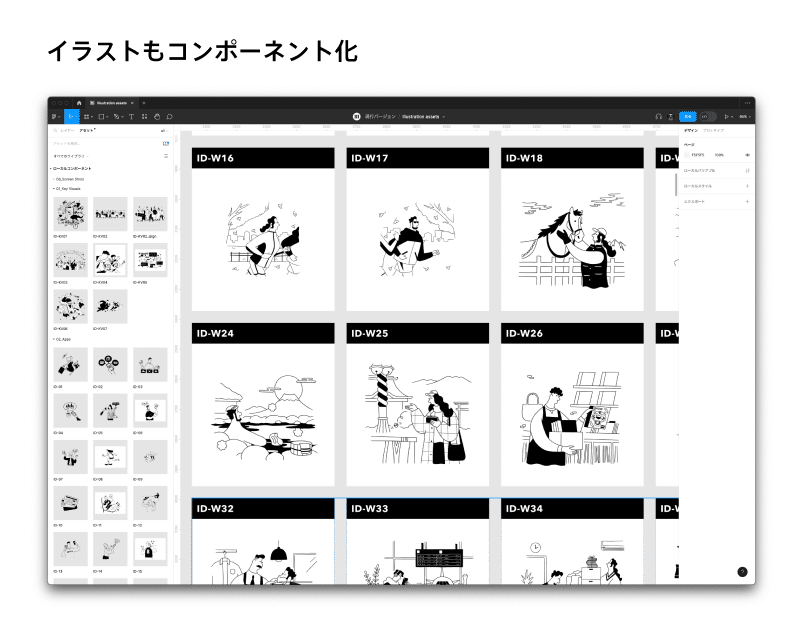
[Step2-3]イラストもコンポーネント化
XDでは、AdobeCCライブラリからイラストを参照して配置することが可能でしたが、Figmaではそれができないため、イラスト素材もコンポーネント化しました。
この作業の副次的な効果として、デザイングループ以外の部署からも最新のイラストリストが閲覧できるようになり、イラストを生かせる社内環境を整えることができました。

移植作業は手の空いた時間に少しずつ進め、全てのコンポーネントの移植は作業2名+チェック複数名、2ヶ月程の期間で完了しました。
[Step3]いよいよ全アプリUIをFigmaへ移植
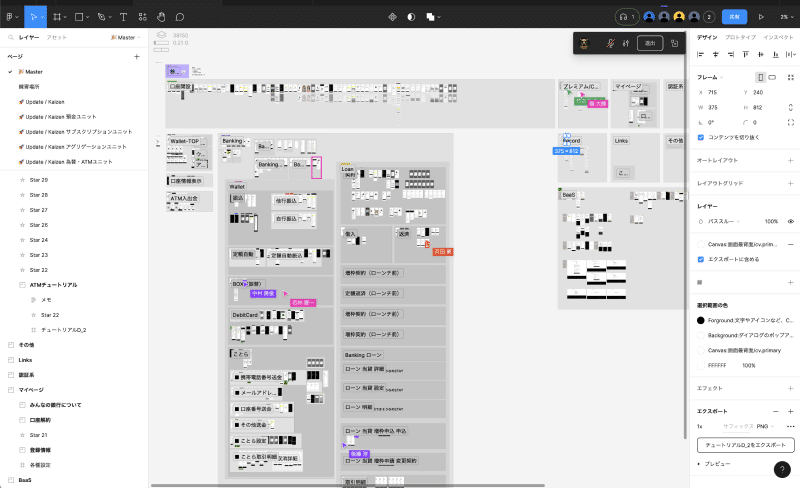
コンポーネントの移植が終わり、いよいよ全アプリUIの移植を始めました。 画面数はおよそ860。移植後のチェックも含めるとかなり膨大な量です。
複数のXDファイルに分散していた画面を、UI Master Fileという一つのFigmaファイル上に再構築していく作業となります。
全てをひとりで移植することは不可能と考え、プロダクトデザイナー全員を巻き込むためにFigma移植合宿を開きました。
デザイナーの中にはFigmaを本格的に触るのが初めてというメンバーや、Autolayoutなどの機能に十分に慣れていないメンバーもいたので、最初はなかなかスピードを出せませんでしたが、新しいツールに慣れるという観点でも合宿はかなり効果的でした。

作業はデザイナー2人1組で、片方が移植した画面をもう片方がチェックするという体制で進めました。以下がチェック項目です。
文字の誤植がないか。
適切なコンポーネントを使っているか。
タイポグラフィの設定は定義されたものを適用しているか。
カラーの設定は定義されたものを適用しているか。
要素間の距離がスペーシングルールに沿っているか。
XDのデザインデータと重ね合わせてズレが発生していないか。
画面名がXDとFigmaで一致しているか。
プロトタイプ動線が正しく接続されているか。
移植漏れがないか。
とは言っても、2-3日頑張ったくらいで移植は終わりません。そこから2ヶ月程度は毎朝1時間「Figma移植もくもく会」と銘打った移植作業を続行しました。

この作業を通して、デザイナーはデザインデータの隅々まで目を通すことになったので、結果としてデザイナーのプロダクトに対する理解が深まったのも大きな収穫でした。
[Step4]ファイル管理のルール設定
Figmaの導入に伴い、ホワイトボードツールのFigJamも導入することになったのですが、そうなると重要になってくるのは適切なファイル管理です。これについても部署・プロジェクトなどで配置場所や管理者のルールを作成し、データが散らからないようにあらかじめ交通整理を行いました。
[Step5]デザイングループ以外のメンバーへの移行アナウンス
事前に開発メンバーにも告知とオンボーディングを行うことで、Figma切り替えにあたって開発に支障が出ないように配慮しました。 また開発メンバー以外にもFigJamの使い方講習会を開催し、組織内での利用が浸透するよう対応を準備しました。
社内で稟議申請した2022年7月以降、以上のステップを経て、2023年4月にFigma全面移行が完了しました。
導入後の社内の反応
現在、Figmaにツールを完全移行してから半年ほどが経過し、しっかり日々の業務に馴染んできた感があります。
デザインデータが一元管理され、全ての画面が最新のコンポーネントでリファクタされたことにより、UIの作成においてかなりの時間の節約につながったほか、以前よりも多くのメンバーが全ての画面デザインにアクセスできることで部署同士の連携もスムーズになり、フィードバックもしやすい環境となりました。
資料作成やサービスの検討会には、FigJamも利用しています。Figmaが掲げる「コラボレーションツール」という言葉の通り、各部署がFigma/FigJamを使って協働してモノを作れるようになってきていると感じます。
先日サンフランシスコで開催された年次カンファレンス『Config 2023』では、さらに便利になったたくさんの機能が発表されましたが、どんどん進化していくFigmaの新機能を使うことをとても楽しみに感じています。
残っている課題
とはいえ、すっかり全ての問題が解決というわけではなく課題も残っています。
コンポーネントの更新フローが未整備。
実装時にわかりやすいレイヤー構造になっていない。
これらの課題についても対処していきたいと思います。
Tips
移植プロジェクトの中で、ちょっとしたTipsがあったのでご紹介します。似たような移植をしている外部のデザイナーからも知りたいという声をいただいたので、公開することでどなたかのお役に立てばと思います。
XDとFigmaで、行の高さの処理が異なる問題の対応方法
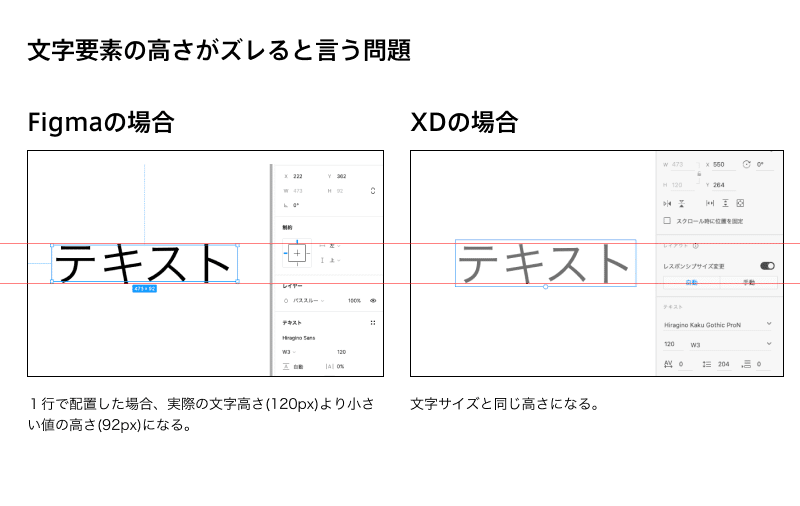
前述したとおり、複数行のテキストを配置する際に、行の高さの処理がXDとFigmaで異なるという問題がありました。
XDとFigmaではテキスト要素の高さの値に差分があるため、画面の移植の際に要素間の距離を一致させることができないのですが、以下の対応で解決することができます。
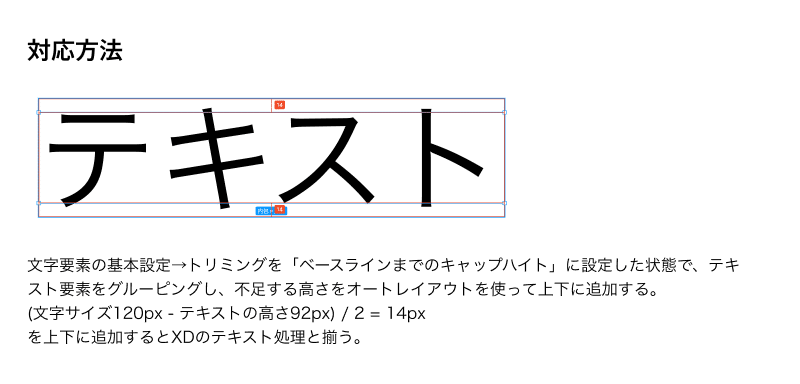
行間が指定されたテキストを画面上に配置。
テキスト要素の上下トリミングの設定を「ベースラインまでのキャップハイト」に設定。
少しテキストが上にはみ出てしまうので、そのテキスト要素に対してAutolayoutを設定。上下に不足分のスペースを追加。
※追加するスペースは、フォントサイズから行間が設定されたテキストを1行で配置した時の高さを引くことで求めることができます。
この対応により、XDと同様のサイズでテキストを配置することが可能です。


最後に
デザインツールの移行は地味で大変な作業のわりに、それにより得られるメリットを他部署に理解してもらいにくく、なかなか手を付けにくい骨の折れるプロジェクトですが、取組む価値はあると思います。今回noteでお話した内容が、同じような悩みを持つデザイナーにとって少しでも役に立てば幸いです。
筆者紹介

中野 岳
みんなの銀行 プロダクトデザイナー。福岡出身。スタートアップ企業数社にて、主にブラウザベースのシステムのUI/UXデザインを担当したのち、2021年3月からみんなの銀行プロジェクトにジョイン。デザイナーとしては印刷→WEB→UI/UXと業界を渡り歩く。趣味は楽しくお酒を飲むこと。
👇筆者の別のnoteを読む

