
UI開発におけるStorybookの活用法って?
ゼロバンク・デザインファクトリー(※)の長島です。フロントエンドエンジニアとして働いています。みんなの銀行では、アプリのUI開発にStorybookという画面を単体で表示するツールを利用しています。今回は、みんなの銀行がStorybookをどのように活用しているかを、VRT(Visual Regression Test; 画像回帰テスト)を中心にご紹介します。
※ゼロバンク・デザインファクトリーは、ふくおかフィナンシャルグループの一員で、みんなの銀行のバンキングシステムを開発しています。
みんなの銀行アプリの現状
レッド・ドット・デザイン賞(Red Dot Design Award)を始めとする国際的なデザイン賞を数多く受賞するなど、みんなの銀行アプリはそのUIを含めた体験設計を高く評価していただいています。
現状は、このデジタルネイティブ世代に訴求するUIを保ちつつ、アプリに一層の改善を加えていくというフェーズです。みんなの銀行ではアプリ改善を継続的に行っていますが、修正を入れる際に「意図しないUIの崩れ(デザイン崩れ)」が起きることもあるので、その都度、UIが崩れていないかを慎重に確認していくことが重要になってきます。
VRT(Visual Regression Test; 画像回帰テスト)とは

このような「UIが崩れていないかを確認するテスト」のことを画像回帰テスト「VRT(Visual Regression Test)」と呼びますが、みんなの銀行では大まかに言うと以下の2つのステップで行っています。そして①のステップでは「Storycap」、② のステップでは「reg-cli」というツールを使います。
VRT(Visual Regression Test)のステップ
① アプリの UI を画像として保存する[Storycap]
② ①で保存した画像を前回のバージョンと比較する[reg-cli]
みんなの銀行では、アプリのUI開発に「Storybook」という画面を単体で表示することができる(コンポーネントをカタログ化して管理できる)ツールを使っています。これによりテストデータの用意やそのアプリのインストールが不要になるので、UIの開発・確認を効率的に行うことができます。
Storybookについては、みんなの銀行デザイングループの中野さんもお話されていますのでぜひご覧ください。
Storycapでは、このStorybookの各パターンのアプリ画面をスクリーンショット画像として保存することができます。reg-cliでは、この保存したスクリーンショット画像を前回のバージョンと比較し、変わっている箇所がないかチェックすることができます。
VRTの実際の結果画面
みんなの銀行では7月12日より、お申込みからお借入れご返済まで、すべてアプリで完結するローンサービス「みんなの銀行 Loan」の提供を開始しました。

下の画像は、「みんなの銀行 Loan」の開発中に行ったVRTの結果画面です。

左側に前回のバージョンのスクリーンショット画像(修正前)が、右側にテスト実施時のスクリーンショット画像(修正後)があります。「※契約後は変更できません。」という文言を追加したので、右側ではその変更点が確認できますが、それ以外には左右の差異はないはずです。一見すると問題なさそうに見えます。
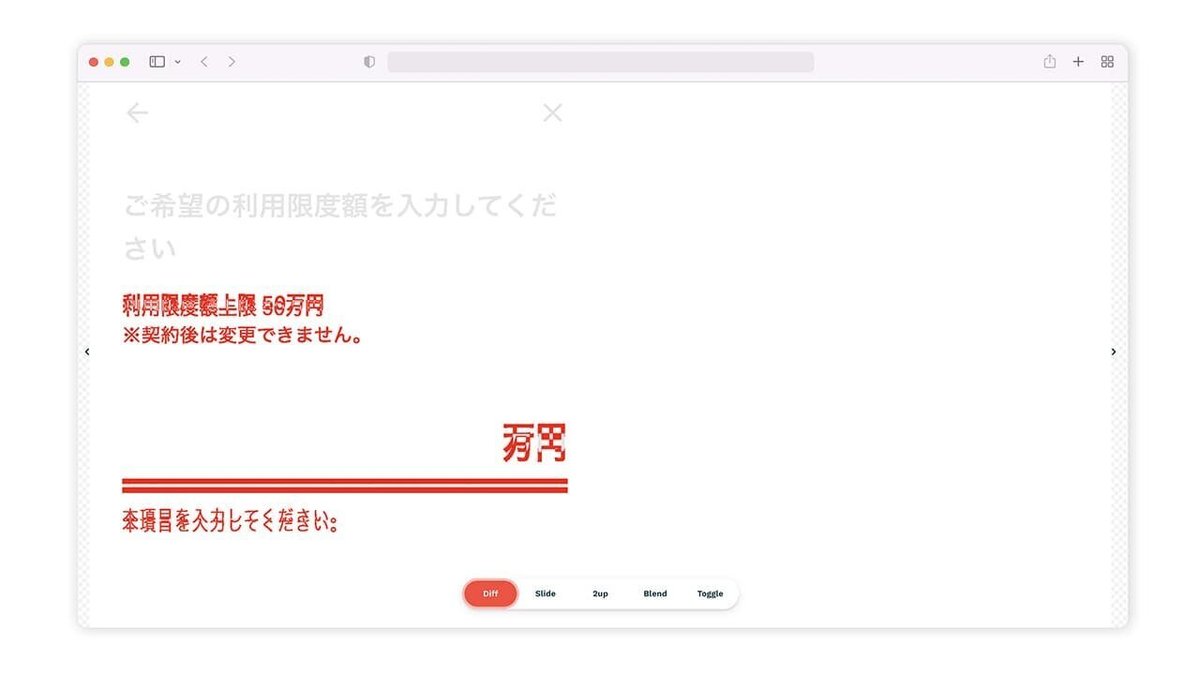
では、左右の画像を重ね合わせてみます。

一致しません。「※契約後は変更できません。」の文言を追加した時に、その下にある利用限度額の入力欄(ラインが引かれた箇所)との間の余白を調整したのですが、その際に誤って上下の余白も変更してしまい、アプリ全体の余白のルールからずれてしまっていることに気づきました。
また下の画像は、別のVRTの結果画面です。文言を変更していますが、こちらの場合では、該当箇所以外変わっておらず、問題ありません。

このように、修正前と修正後で意図しないUI 崩れが起こっていないかを確認するのがVRTです。
VRTの良いところと、課題
フロントエンドの開発では、以前からVRTを実施していましたが、本格導入したのは「みんなの銀行 Loan」の画面作成からです。画面作成後に、ロジックを追加するタイミングでUIが崩れることもありますが、VRTによりそれをすぐに確認できるので、意図通りの成果が出せています。
一方で、VRT自体のデメリットではないのですが、課題も見つかっています。ただ導入するだけでは、VRTに失敗した際の「画面の再修正と再テスト」に時間がかかり、開発のペースが落ちてしまいます。みんなの銀行がこの課題についてどのような対処を行っているのかは、また別の機会にnoteでお話したいと思います。
その他のStorybook活用
みんなの銀行では、VRTに限らず、以下のようにStorybookを様々な形活用しています。
■ ドキュメンテーション
仕様書や設計資料など、開発に必要な情報がファイルサーバー上に点在しているという課題がありました。Storybookの「Docs」という拡張機能を使うと画面のプレビューと合わせてドキュメントを表示することができます。Docsを使うことで各種資料をStorybook一箇所に集約することができ、資料の確認も楽になった上実際のUIと仕様の相違にも気づきやすくなりました。
■ インタラクションテスト
Storybook 6.4で「Play関数」というユーザーの操作をStorybook上で再現する機能が導入されました。今までStorybookで確認できるのは画面表示だけでしたが、ボタンを押したり文字を入力したりなどのユーザー操作もテストできるようになりました。一般的な自動テストよりもユーザー操作に近いので様々な問題を検知しやすい、仕様変更に影響を受けにくいといったメリットがあります。
■ Storybook拡張機能(markuplint)
みんなの銀行アプリは、ウェブアクセシビリティ専門家・平尾ゆうてんさんが開発している「markuplint」というツールを使い、HTMLファイルの静的解析を行なっています。便利なツールなのですが、あくまで静的解析なのでHTMLにデータを流し込んだ後、正しい構造になっているかまでは分かりません。そこでStorybookで描画した後のHTMLに対し、「markuplint」を実行する拡張機能を作り、Storybook上でHTMLの解析をしています。
これらのStorybookの活用方法についても、別の機会にnoteで詳しくご説明できればと思います。
エンジニアの仲間募集中!

今回のnoteでは、みんなの銀行の課題を新しい技術で解決する一例として、VRTについてご紹介してきました。
みんなの銀行では、課題を一緒に解決してくれるエンジニアを募集しています。銀行という性質上セキュリティなどないがしろにできない部分もありますが、募集要項にある通り「製品をより良くするための技術に裏付けられた提案も歓迎される職場」です。技術的な裏付けがあり製品をより良くするために必要であれば、今回紹介したStorybookやVRTのように一定程度裁量を持ってツールや手法を選定できます。
興味のある方は、ぜひ以下の募集要項をチェックしてみてください。エンジニアの皆さんからのご応募をお待ちしています!
👇みんなの銀行「エンジニア募集要項」はこちら
https://corporate.minna-no-ginko.com/careers/job-descriptions/engineer/
🔰[エンジニア未経験者対象]ふくおかフィナンシャルグループがエンジニアの卵を募集する「エンジニア育成プログラム」開始
https://www.fukuoka-fg.com/recruit_career/
👇システムマガジンのnote一覧はこちら!

